paham dah?? sebenarnya kalau aku tak letak gambar pun korang leh je tengok blog aku ni.. kemas kan?? walla, puji sendiri! so, macam mana nak kemaskan blog korang dengan mengasingkan setiap widget yang korang sayang tuh DAN setiap entri dalam kotak mereka masing-masing... meh sini nak kabor..
step 1: DESIGN > PAGE ELEMENT > EDIT HTML
sebelum buat apa-apa perubahan pada code HTML, better korang backup template blog takut-takut masa ber'eksperimen' dengan code yang pelik-pelik pastuh tak ingat, dahhhh! rosak blog korang.. bila dah ada backup, rasa rindu dengan template lama boleh guna balek, kan???
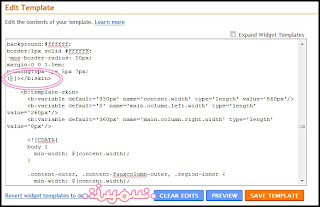
step 2: cari code kat bawah ni... nak senang, ctrl+F.. 'find' guna box yang muncul at da bottom of your screen
]]></b:skin>
step 3: dah jumpa kan? copy code kat bawah ni then paste atas/sebelum code dalam step 2 yang korang cari tadi...
.sidebar .widget {step 4: save template! ce preview apa jadi!
background: #ffffff ;
border: 3px solid #FF0066;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .widget {
background: #ffffff ;
border: 1px solid #CCCCCC;
border-bottom: 0px solid #CCCCCC;
margin:0 0 1.5em; padding:0 0 1.5em;
}
okey, sekarang masa untuk korang customize blog.. meh sini nak ajar apekah yang tersirat dalam coding yang pelik-pelik kat atas nuh.. senang nanti korang nak ubah pape...
.sidebar .widget { : ni la kotak gadget kt sidebar korang tu.
- kalau nak ubah warna latar belakang sidebar, tukar code yang warna biru tu
- kalau nak ubah warna border sidebar, tukar code yang warna hijau tu
- kalau nak adjust ketebalan border, adjust range 1-5 yang warna merah tu
.main .widget { : ni plak kotak untuk setiap entri
- kalau nak ubah warna latar belakang, tukar code yang warna oren tu
- kalau nak ubah warna border, tukar code yang warna ungu tu
- kalau nak adjust ketebalan border, adjust range 1-5 yang warna kelabu tu
faham tak? hehehe... kalau ada masalah pape, roger k!!! selamat mencuba! ^^




3 ulasan:
hai awk.. Terima Kasih ya.. dh lama sy cari totorial macam ni.. huhu. dh jadi pun sy buat. :)
tengs ~ tapi lain kali , letak la link code warna die okey ~ senang nak cari warna ~ :)
putra suki: sama2 n tahniah!!!!
Iwan 7sk Crew: insyaAllah akan diusahakan! =)
Catat Ulasan